Tag: webdesign
-

Karruseller og brugervenlighed
Karruseller i UI design fungerer bedst som interne holdkæft-bolcher. De gør content managers i stand til at stille interessenter tilfredse ved at fortælle dem at “dit indhold ligger på position 6 i karrusellen”. Men brugere ser det sjældent.
-

Webdesign konventioner
Genkendelighed vs. genkaldelse: Webdesign er kedeligt – alle websites ligner hinanden. Med tiden er der opstået en række design-konventioner i disciplinen webdesign: Logoet står øverst til venstre, primær navigation ligger i toppen, sekundær navigation ligger i venstre side, links ligner links osv. osv. Men det er der en grund til.
-

Ekspertvurdering
Ekspertvurderingen er et billigere alternativ til usability undersøgelsen. Et antal “eksperter” vurderer websitet på baggrund af nogle generelle retningslinjer for usability. Eksperter kan finde mange fejl, men sjældent alle. 1 ekspert kan finde ca. 35% af fejlene. 5 eksperter kan finde ca. 75% af fejlene. Usability eksperten Jakob Nielsen har opstillet 10 heuristikker (tommelfingerregler), der…
-

Usability
Dette er en opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT: Find et website som fungerer godt og et som fungerer knapt så godt. Der tages udgangspunkt i Jakob Nielsens 5 kvalitetskriterier.
-

Informationsarkitektur
Dette er en opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT: Udvikl informationsarkitektur samt en wireframe til en online kogebog.
-
Prototyping
Dette er 7. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT. Lav en prototype: Designforslag til Helsinge Kameludlejning Helsinge Kameludlejning har en katte- og hundepension og kommunikerer om det på et lettere bedaget website. Da opgavens omfang er ret begrænset, har jeg til mit design-forslag valgt at springe over skitser…
-

Gestaltlovene
Dette er 2. uges opgave på kurset i brugervenlighed og grafisk design på Akademiuddannelsen i IT. Et website, der anvender gestaltlovene Dribbble.com er et socialt medie for designere, hvor man kan dele screenshots af, hvad man arbejder med i øjeblikket. På Dribbble.com anvendes flere gestaltlove til at skabe visuelt overblik over sitet. Loven om nærhed…
-

CSS layout på sider i DDB CMS
Jeg har tidligere vist, hvordan man kan designe indhold pænt i rækker og kolonner på sider i DDB CMS ved hjælp af det indbyggede style sheet i temaet. Men i løbet af 2017 trilles der nyt design på DDB CMS og så går den metode i stykker. Derfor har jeg arbejdet på en løsning, der…
-
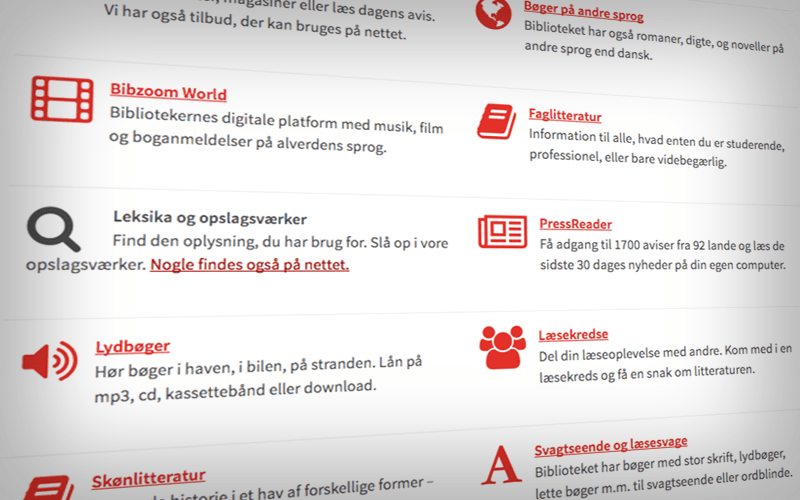
Pimp dine DDB CMS sider med ikoner og layout
Bemærk: I efteråret 2016 løbet af 2017 lægges der et nyt tema på DDB CMS. Så går denne metode i stykker! Jeg arbejder på et sæt metoder, der vil være uafhængige af det tema, der til enhver tid er installeret i Drupal: – Sådan installeres “stand alone” ikoner i DDB CMS DDB CMS er et…
-
Spiffy, responsive HTML5 site templates fra HTML5 UP
HTML5 UP laver fine, responsive HTML templates, der er nemme at rette til. Hvis du mangler noget design og lidt kode at komme i gang på, kan du hente et godt grundlag her. Tjek HTML5 UP’s templates ud her